Get help with "how to choose a web designer,how to choose a website developer" from a professional.
Digital marketing professionals are the best ROI for your marketing spend.
Please, do yourself a favor and put some time into learning how to pick a web developer.
A trusted website developer can make the difference between running a profitable company and bleeding red ink.
Your website isn’t just the digital face of your business. It is your business’ most important sales and marketing tool.
In addition, automation, payment processing and other technologies can dramatically improve productivity, save time and save labor costs.
Choosing a website development company is one of the most important decisions a business will ever make.
Rule #1 for how to choose a web developer:
Look for a technological advisor & digital marketing consultant, not just a “pixel pusher”.
Unless you’re a large company with over 100 employees, then you can’t afford to hire experienced digital marketing expertise internally.
That’s why you need an agency or a freelancer knowledgeable in branding, design, website development, digital advertising, search engine optimization, social media, email marketing, process automation and more.
You need an expert who can help you understand what is possible – and at what price. It may be too expensive now, but if you buy a site that’s scalable, then you can grow later.
Just like when looking for an auto mechanic, doctor, or accountant, you are searching for an expert you can trust.
Unlike mechanics, doctors & accountants, a website development agency’s work is available publicly for anyone to see – and test!
Before you go looking for the right person or agency, make sure you’ve asked and answered these essential questions.
Once you’ve done that, put together a list of experienced website developers and agencies. Then start testing their work with these tools.
These are the website testing tools that website development experts use to test their own websites – and their competitors.
What to Look for in a Website Developer
Before we start testing, let’s make sure you understand some basic concepts and terminology regarding website development.
1. Good website developers understand back-end technology and use clean code – aka use “Best Practices”.
Vastly more goes into building a website than you realize. There are literally thousands of ways to make a bad website and a million details that go into making a great website. The methods used to create a great website are called “Best Practices”.
2. Good web developers focus on speed – aka deliver “Performance”.
A slow website is a website that no one wants to visit. People hate waiting for things to load. And there are million details that go into making a site that is performant. And yet many freelancers don’t even pay attention to it.
Site speed is also a key ranking factor to most search engines – and particularly Google. A fast site is not only good for users, but it’s good for marketing too.
3. The best website designers build websites that adjust to any screen – aka make websites “Responsive”.
Any website built in 2022 needs to look beautiful no matter what device the user is on. Whether it is a small smartphone, a long rectangular pad or a giant widescreen monitor, the site must adjust automatically for the user.
The old school solution – from back when there were about 2 monitor sizes – was to have a mobile version and a desktop version. Now that’s just dumb, as there are screens of every size and shape. Any pro will give you a responsive site. If they offer to separately offer a mobile version of the site, remove them from the list immediately!
4. Good website designers build so visually impaired users can also access the website – aka make websites “Accessible”.
Don’t you want your website to be accessible by as many people as possible?
Visually impaired people make up a substantial percentage of the population. Why not make your site accessible to more potential customers?
Oh, and don’t you hate getting sued? In many countries it’s the law now, and people are suing organizations that ignore accessibility.
Prevent lawsuits and gain customers by making sure your website design is accessible.
5. Good website programmers understand and focus on security.
Yes, security is always important. But if you have a simple website for marketing there’s not much to worry about.
You know what really makes it crucial? Storing client information on the server.
And if you’re a medical institution, then HIPPA compliance is required.
The type of site you build will have a huge impact on how much you should emphasize security.
6. Great website developers know how to help search engines find you – aka search engine optimization – aka SEO.
A website that is not optimized for search engines is like opening a restaurant in the middle of nowhere.
Help potential clients encounter your website by making it easy to find when customers are looking for your service.
What’s the Difference Between a Website Designer and a Website Developer (WebDev)?
Before we move on, there’s one more concept you should understand when you ask how to choose a web designer – or how to choose a website developer. And that is that those are two different questions.
A website designer may not know how to build a website. They will use design software like Figma or PenPot create preliminary responsive website designs that a developer will later use to build the website. Expect a website designer to build your site design first with a high-end developer.
A website developer builds websites. Their designs can be based on other websites you’d like them to emulate, layouts that your designers supply to them directly or designs from a website designer. They should be proficient at the languages of the browsers: HTML, CSS & Javascript.
Some website designers may build your website with no-code tools like Wix, Weebly, Squarespace or Shopify. In this case, they likely still refer to themselves as website designers as they know they cannot edit the code of the website.
The 5 Free Website Quality Testing Tools That Will Tell You How to Choose a Web Designer
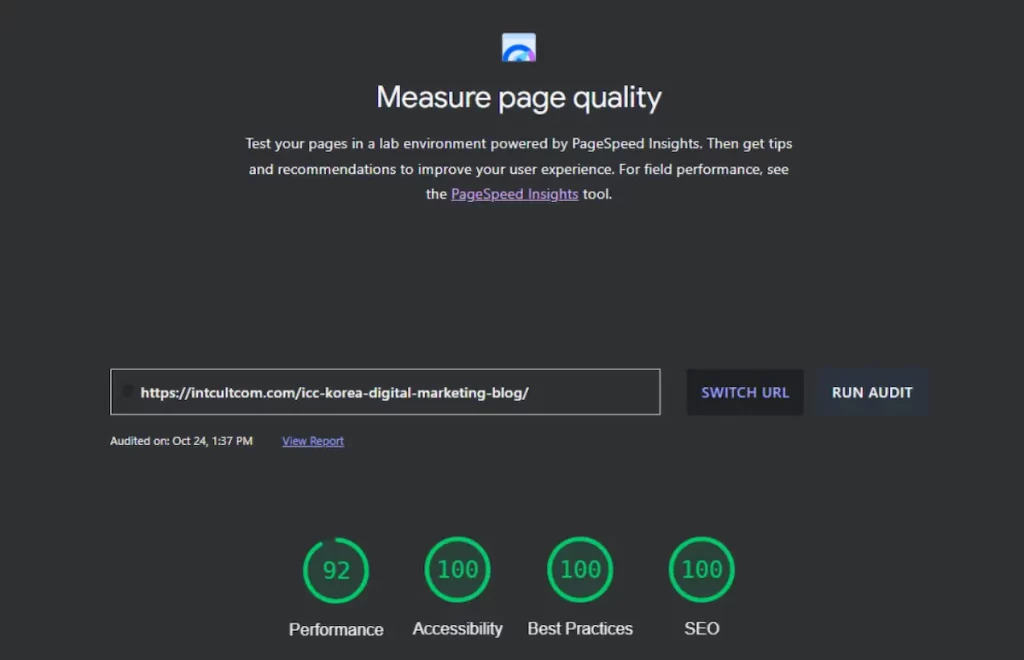
1. Test overall website development skills with Lighthouse.

This is the single most important testing tool when picking a website development company.
Developers share screenshots of these results with each other to show off their skills.
The test itself is divided into 4 categories: Performance, Accessibility, Best Practices & SEO.
Overall website quality testing alternative:
- Nibbler – Offers some other less common tests that may interest you as well.
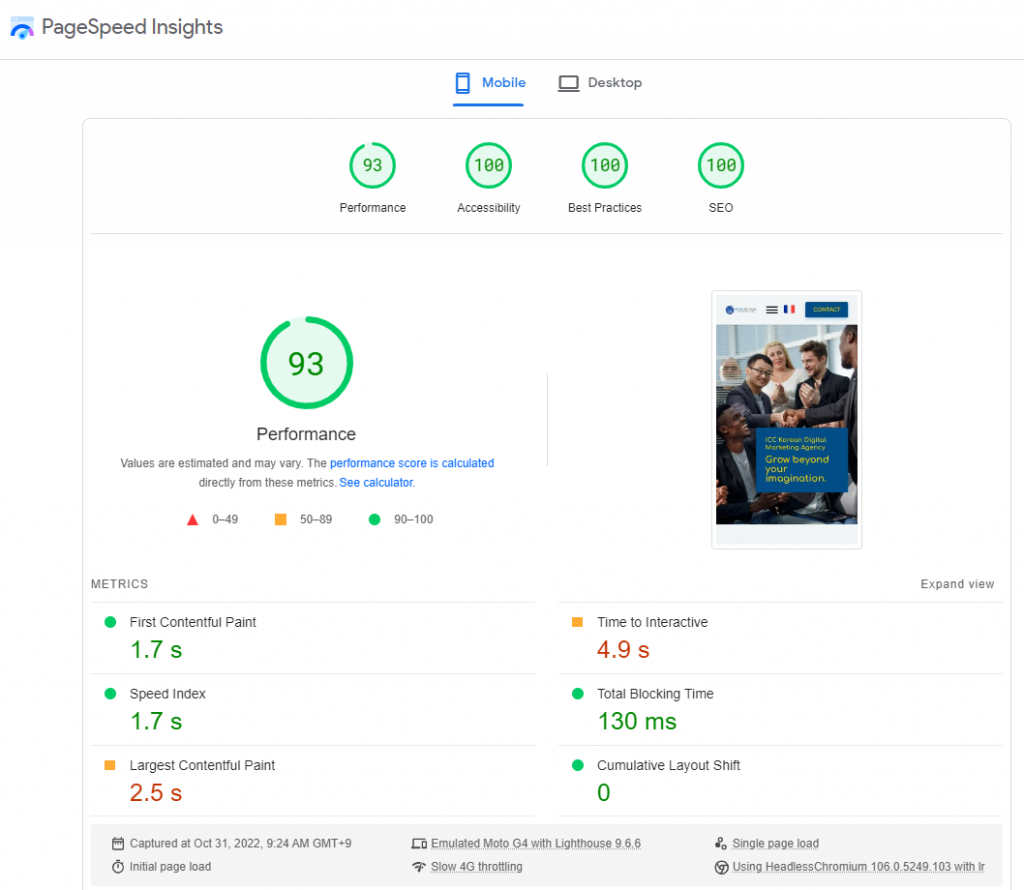
2. Test website performance with PageSpeed Insights.

Be sure to test twice. Often the website won’t be cached the first time and cashing can make a big difference in performance. Take both tests into consideration.
Pay attention to the Mobile & Desktop tabs at the top and check them both out. Keep in mind that the mobile test goes at low as 3G and throttles the 4G, so users in advanced countries will usually experience faster load times – but expect your developer to get 70+% even on mobile.
Website speed testing alternatives:
- GT Metrix – A developer favorite thanks to the “Waterfall” where you can see issues with the site. Need a pro account to test mobile.
- Pingdom – Offers some other locations to test from – but it is very strict and expects some unnecessary settings.
3. Test website responsiveness with Am I Responsive.

This one is quick and helpful because it gives you many views at once. There’s no clicking around to see different views on different screens like some of the other options. But if responsiveness is important to you, then you may want to dig deeper by looking at some of the alternatives below.
Website responsiveness testing alternatives:
- Responsive Viewer – A handy Chrome-based browser extension. If you work in dev, use it.
- Responsive Test Tool – Check out specific screen sizes with a few clicks.
- Responsinator – Great for a quick responsiveness check of multiple formats.
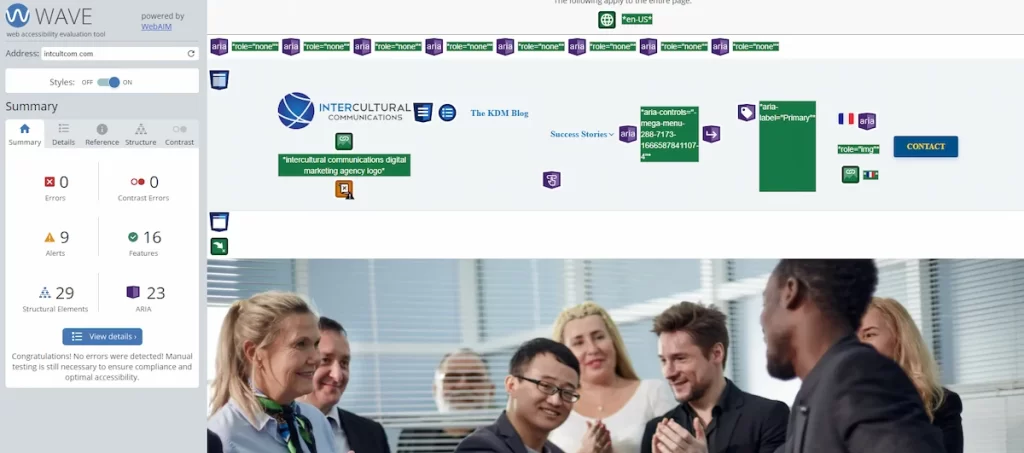
4. Test website accessibility with WAVE.

Here’s a terrific way to find out whether the potential developer is paying attention to accessibility. The main thing you’re looking for here is a big fat 0 in the upper left corner. This means there are no errors.
Website accessibility testing alternatives:
- Axe Dev Tools – a Chrome-based browser extension
- AccessibilityTest.org – runs tests simultaneously on 4 different tools and gives an average score
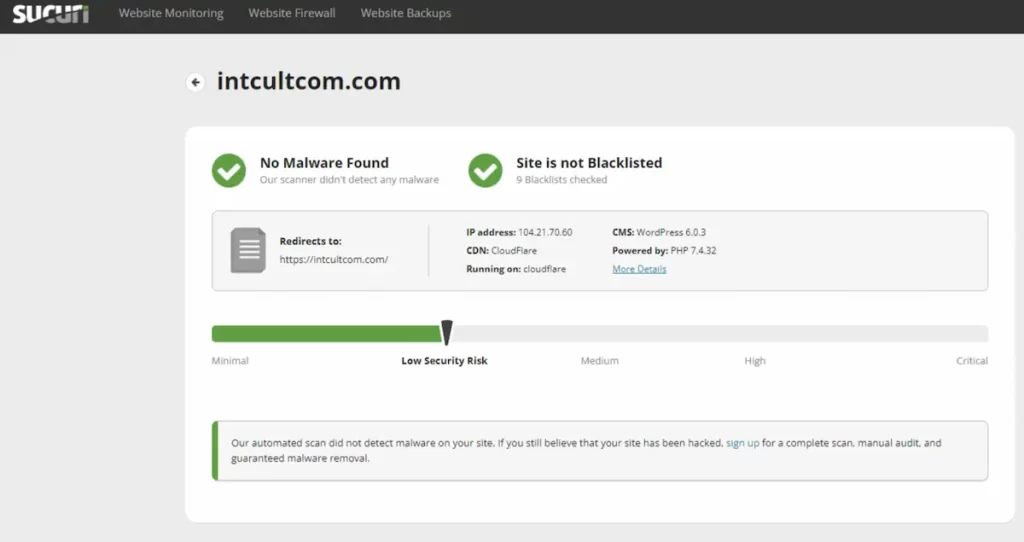
5. Test website security with Sucuri.

Look for a “Low” rating here most of the time and a lack of warnings below is even better. However, they may be using other systems to protect against certain attacks, so it’s hard to be sure. If you see malware though, stay away from that developer!
Website security test alternatives:
- Mozilla Observatory – The ultimate in strict security testing. Any passing grade on this one is impressive. Also tests simultaneously on many 3rd party tools (click the tab to view).
- Geekflare’s TLS 1.3 Test – Check to see if the developer is using the latest, greatest version of encryption.
6. Test search engine optimization with UberSuggest.

There are going to be issues. Even a great websites that rank at the #1 for tons of searches that are likely to land in the 70s.
Search engine optimization testing alternatives:
- Iconos – Another helpful tool with a slightly less aggressive sales pitch.
- Local SEO Tactics – A page-specific testing tool that can help you with your SEO.
5 Essential Tips for Hiring a Web Design Agency for your Project
1 – Lower costs and keep it scalable with editable & reproducible page templates.
WordPress refers to these as Custom Post Types. These pages all have the same type of information, elements and design. It is very easy for you to edit and reproduce the content on these pages yourself.
Think of a product page for a T-shirt. It always has pictures, price, colors, sizes. You can sell 20 different styles of T-shirts, but the pages will all have that combination of info.
What is going to be repeated on your site? Will there be a page for each doctor or lawyer or team member? Will there be pages for services that you offer?
Here’s s terrific example of a Portfolio Custom Post Type from our friends at Tag Media Space. Click on other Portfolio / Project examples to see the repetition in the layout.
A templated layout with custom post types can help you save money here. A good WordPress developer will also set them up so that you can easily edit your own website.
2 – Prepare & organize your content ahead of time.
Will you have a new logo designed? Need new pictures of your staff or your restaurant?
Are you planning on writing all the copy for the site yourself? Do you need any graphics made by a designer?
Get this stuff ready ahead of time and your site will be built much faster. Time is money – for you and the developer.
Websites are built on pages. Make a main folder and then create subfolders for all the graphics, images & text you want used on each page. It will save you
3 – Expect and happily pay for the Discovery Process.
Would you want a doctor to start treating you before he knew what your illness was?
Would you want a lawyer to start your lawsuit without taking the time to learn what happened?
Every business is different. The approach to solving their problems will be different.
Who are your target customers? How do you receive payment? Do you have recruiting challenges? Is client retention a problem?
The more a good website designer knows about your business, the more they can help relieve your pain.
Website designers bring years of experience delivering client solutions through technology.
They can’t put that expertise to work to use if they don’t understand your business and the challenges your business faces.
This is how to choose a web designer: Look for someone who shows they care about your success.
4 – Get a well-built, flexible website within your budget by focusing on scalability and user-friendliness.
A website is like a house. You can always add on and remodel later.
But if you use poor materials and build a bad foundation, it won’t be worth investing in.
You’ll end up trashing the whole thing in a few years and starting all over.
If you don’t have a large budget, start with a simple site that passes all tests above.
The important thing is to find an experienced web designer you can trust.
Then they can guide you and help you grow in the long term. When your company has gotten some marketing results from it, you can invest more to grow the site and add bells and whistles later.
5 – Be sure to include essential marketing techniques.
When you’re looking at those websites those potential developers have made, look for the basics of marketing:
- links to social media
- plenty of call-to-action buttons
- email marketing sign up
If those basics are missing on many of the websites the developer creates, then continue to look elsewhere.
6 Crucial Questions to Ask Website Developers You Are Considering
You may not think to ask these questions, but they are exactly how to choose a web designer. They will help you anticipate and prevent future obstacles and conflicts.
1. How and where will we be able to edit the website?
A web design agency may have very good reasons for not wanting clients to change some aspects of the site.
Clients can sometimes inadvertently make the site less accessible, less secure, break menus or ruin functionality.
However, for the most part, it should not be hard for you to change images and edit text on existing pages.
You should also be able to add products, blog posts, team members and/or service pages.
And you should be able to do it with little to no technical ability. (See templated pages above.)
A good agency will make a user-friendly website that clients can edit and scale up.
2 – What are the ongoing monthly costs for website hosting & maintenance?
A website is never done. Technology is in constant flux.
Your website needs to be updated regularly to keep it secure. It must also evolve year after year to stay fresh and relevant.
Knowing how and when to update is very important.
A big WordPress update can break your site, so it’s usually a good idea to hold off for a bit on those.
Meanwhile many urgent security updates should be done ASAP.
An experienced web developer receives notifications on vulnerabilities created by the technologies they use. They will know when your site is exposed and will update right away.
Underlying technology platforms like PHP, MySQL database, Web Servers (Nginx, Apache, LiteSpeed), etc. need to be updated regularly as well.
Quality hosting service is crucial and should include regular backups and server-level security. Expect to pay $50 – $200 per month for website hosting, security, automated backups and server maintenance.
3 – What are the data & metrics that you track for client success?
You’re looking to hear a specific term from them in their response: conversion tracking.
A “conversion” is an action that you want users to take on your website. You could want them to make a purchase, fill out a form, register for an email – or just about anything else.
You want to know when those conversions happened and track the total number of weekly and monthly conversions.
There are plenty of other data points that you could track too. Total traffic, search engine rank, site speed, etc. Listen and learn about the possibilities for data-driven planning for your sales funnel.
4 – How do we request changes to the site?
The worst answer: “Any way you’d like.”
An organized business doesn’t take work requests via text message, What’sApp, email, phone call, and a chat when you bump into each other at the water cooler. That’s how things fall through the cracks.
An efficient company will ask you to limit yourself to one or two different ways. Probably their project management system and email. That should be about it.
5 – How will backups be made?
How do you back up your websites? How frequently is it done? How long are they stored? Where are they stored? How do we access them?
If you work on the site often, you probably want daily backups. If you are running an eCommerce site, you may want hourly backups.
In case you get hacked, you should keep some older copies around. Have some stored that are a month or more old.
Local backups are on the same server. This means that if that server is corrupted, you lose the backups too. Look for the developer to use the word “remote backups”. Those are stored somewhere besides the same server.
And you should always have a backup somewhere on your own storage. If that backup to your personal storage is automated, then even better.
6 – Have you worked on projects similar to this one?
They don’t necessarily have to have done the exact same thing. The most important thing is that they have both the skills and determination to build a quality websites. A conscientious WebDev can overcome any obstacle.
If they can point to WordPress website examples and success stories though, then that just means that they are more likely to be able to repeat some of the processes they took before.
But the most important thing is that the developer is someone you can trust. Passing the tests in the first part of this article are much more important.
Do YOU have questions to add to this list? Got better tools than those we suggested? Share them in the comments.
And if you found this article helpful, please share it and/or link to it. Thanks!
PS. If you’d like to skip the whole process and get a great digital marketing agency to build your website, contact us.